
The Slideshow / Photo Slider is a Style you can find in the Styles panel. The Slideshow is much similar to the Newsticker feature and makes a moving slid animation possible. What we want is the Newsticker should be a lightweight option and also emphasize the website visitors view: Very basic, smooth scrolling and updating. That’s why we don’t increase the Newsticker and implement separate Style option for the Slideshow. The new Slideshow is more comfortable, prominent and also shouldn’t implement too many options.
Use images directly as filter type “Media”
We are able to filter any post type out of your site’s database. That’s why filter pictures directly from our media library are possible. No extra created post is needed. Just the option in the Filter panel for “Media” has to be chosen and that’s all to get only images to your selection. Don’t forget to have the placeholder for thumbnails (%thumb%) set with the Template in the Post details panel.
Check out our demo page.
And create an own Media Category with the Media Library Organizer widget:
- Install the Media Library Organizer widget. (It’s a more plain widget we can recommend, but there are a lot of other media manager plugins you can try.)
- There was added a new admin subpage Media > Media Categories
- Create some new Media Categories
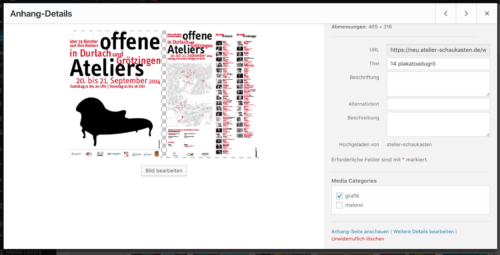
- Go to your Media files. There is also a new control with the Media Categories checkboxes and should show the created Media Categories
- Open a first media file, check a Media Category and use the next-/previews arrows to change very smart all your media files

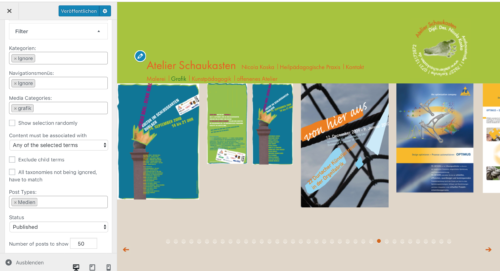
- And select the Post Type: Media and our of the custom post type: Media Categories. Then set also the: Number of posts to show. Use a big number not “0”, if you don’t know the exact number jet!

Widget filter options should be your post type like Media
Note: Different image sizes
To create a Slideshow and filter only for Post Types: Media. The Media images can be uploaded in different sizes with different widths. But the option setting for dimension width is only for all images. To get rid of disturbing space for smaller images than others, add this CSS to your Customizer:
.cat-post-item {
width: initial !important;
}