With the new text-area called Template you can arrange each post detail. You can arrange the order and you can also get elements in the same line or get an element in the next line.

How does it work?
- Use only a new line or a space in the Template:
- The next HTML element should be in the same line.
It’s like an inline-element. - Use one empty line between two elements in the Template:
- The next HTML element will be rendered in a new line.
It’s like a block-element.
With that in your mind you can use and add all post details we support with placeholders. More in the documentation.
Additionally you can use HTML, plain text or font-icons (we suggest the Dashicons HTML).
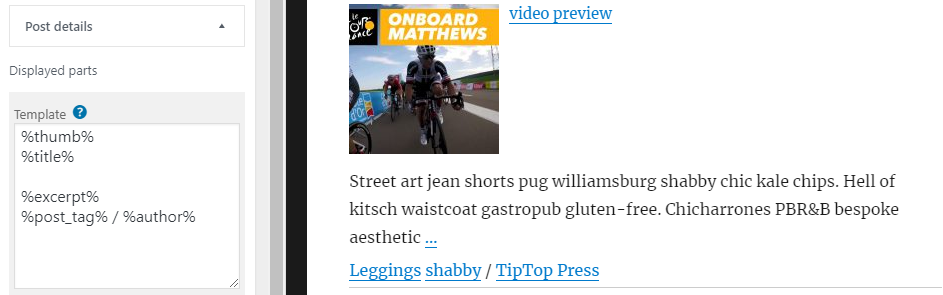
Example 1 – “Excerpt shouldn’t float”:
To have the title on the right side of the thumbnail, use only a new line between the thumbnail and the title placeholder.
To have the excerpt below the thumbnail, use an empty line between the placeholder before the excerpt placeholder.

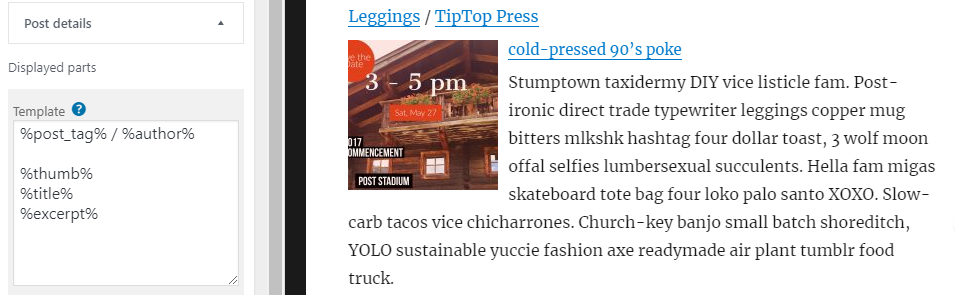
Example 2 – “Float thumbnail”:
If you want some post detail at the top, like the post tags and the post author, use an empty line between these placeholders and the next, here the thumbnail placeholder.
The excerpt should at the right side from the thumbnail, use only a new line between the excerpt placeholder and the placeholder above till the thumbnail placeholder.

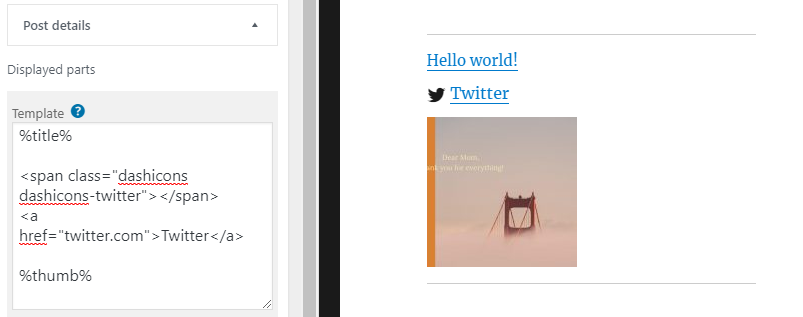
Example 3 – “Use dashicons and HTML”:
As mentioned you can use the WordPress Dashicons and any HTML you want, like links to twitter.com.

Our premade Examples:
Below the Template we have premade examples. Choose one and select it with the button to take the selection over to the Template.

Note:
To insert a comma or other separators between Tags or Categories () in the Template use the :after CSS pseudo-class and add this selector to your Customizer.

CSS to add a comma between Tags:
.cat-post-tax-post_tag a:not(:last-child):after
{
content:",";
}
CSS to add a comma between Categories:
.cat-post-tax-category a:not(:last-child):after
{
content:",";
}
This is the helpful post, thanks so much