Terms and Category Based Posts Widget v4.9
Get it now!
We give you a 25%-special release discount code: 'release'.
(Enter it after checkout.)
TheEventCalendar, WooCommerce or ACF
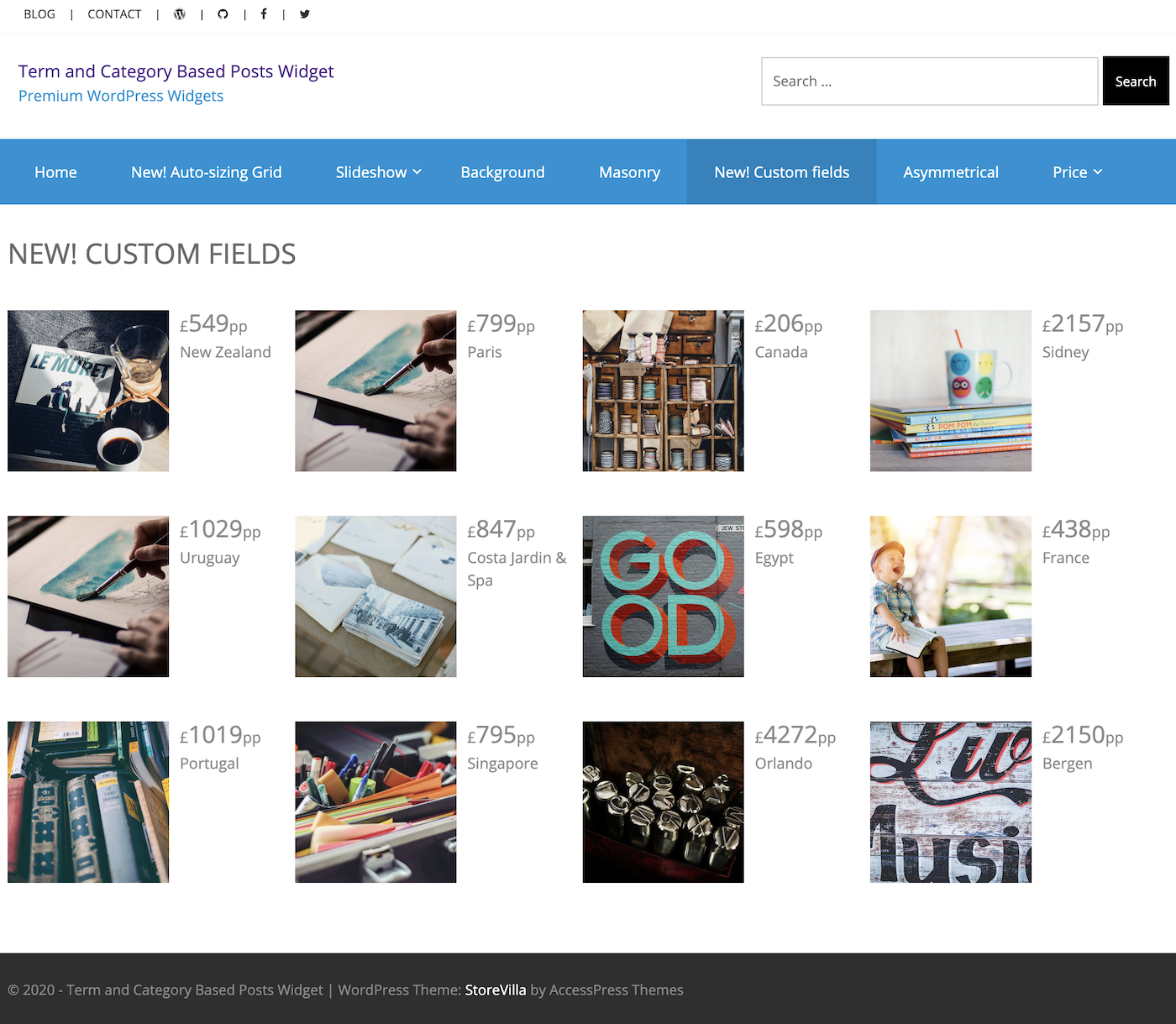
Custom fields and Shortcode
To get more options for the Template it's good to here about to use custom fields. WooCommerce, TheEventCalendar or ACF use custom fields that can be placed where ever you want.
Another advance will be to use a shortcode. If you added shortcode functions to your website, use it also and place it with the Template.
Full page layouts and landingpage designs
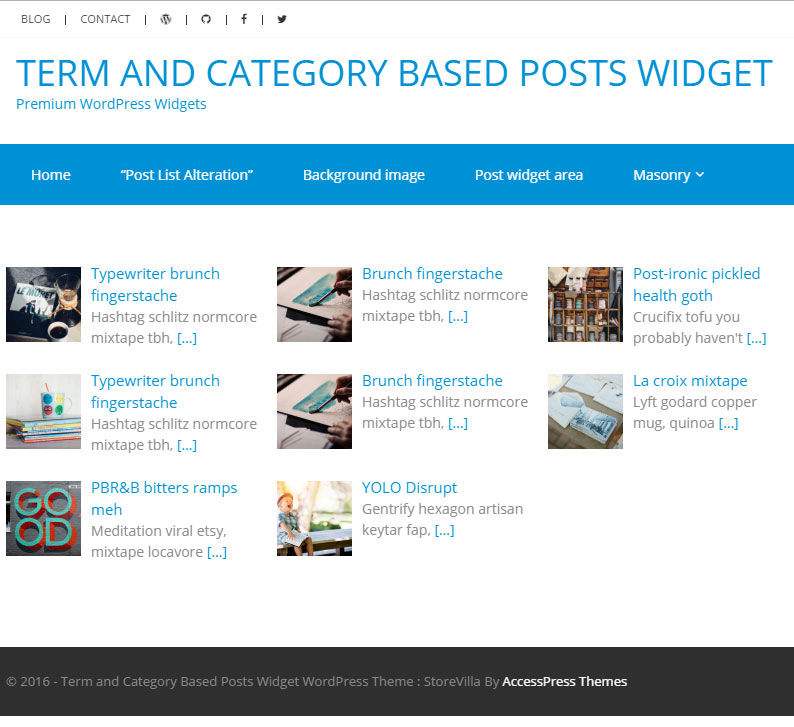
Auto-sizing Grid and Masonry layouts
As a kind of design element for your blog, we have to come up with something. You can put on easily select fashion a different number of posts per row and column.
"This brings in a simple way variety on your site. It does not look any post as the other one."
By doing this you not bored your blog readers and they stay longer on your side. So you increase your bounce rate and time spent per page very nice and easy.
- "Auto-sizing Grid" layout fits columns width by expanding each item so that takes up any available space.
- "Masonry" has a nicer effect when it comes to the arrangement, works more through rearrangement than with refilling and is a bit freer in terms of the order.
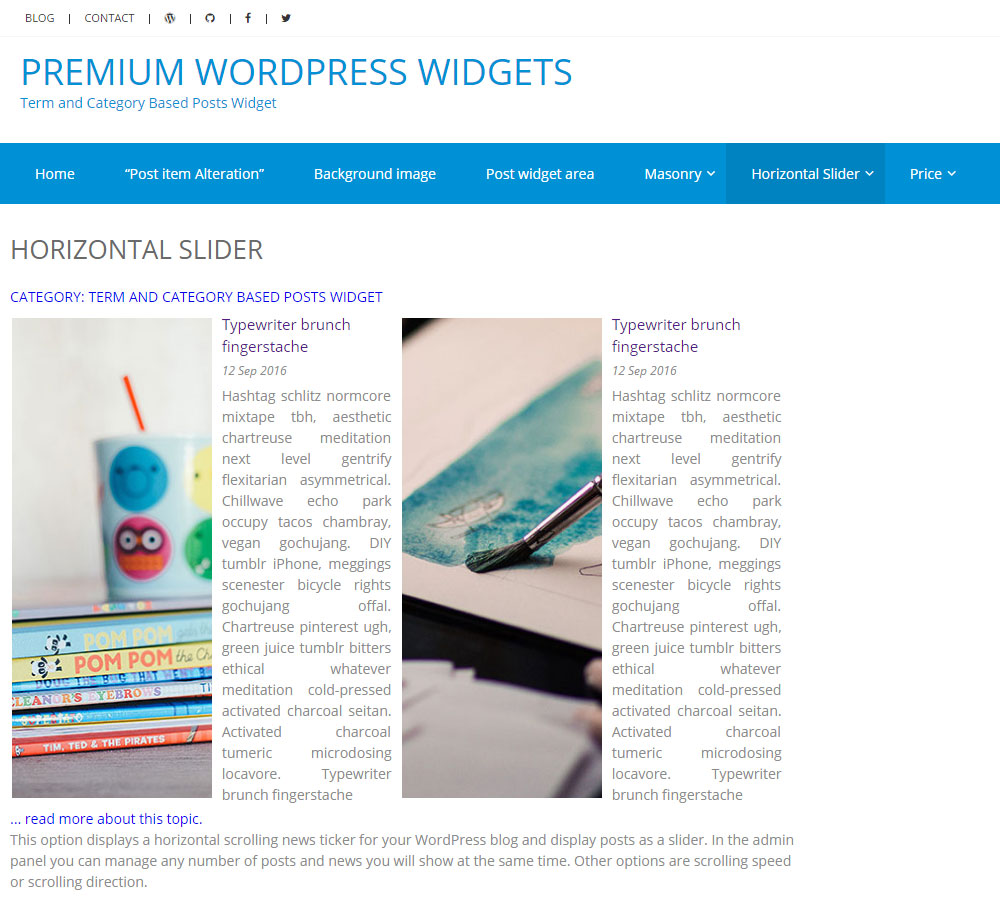
Vertical and horizontal News-Ticker
Image-Slider
Set up a full image slider with pager options or a vertical or horizontal scrolling News-Ticker for your WordPress blog and display posts as a slider. In the admin panel you can manage any number of posts and news you will show at the same time. Other options are scrolling speed or scrolling direction.
Much layout properties and characteristics
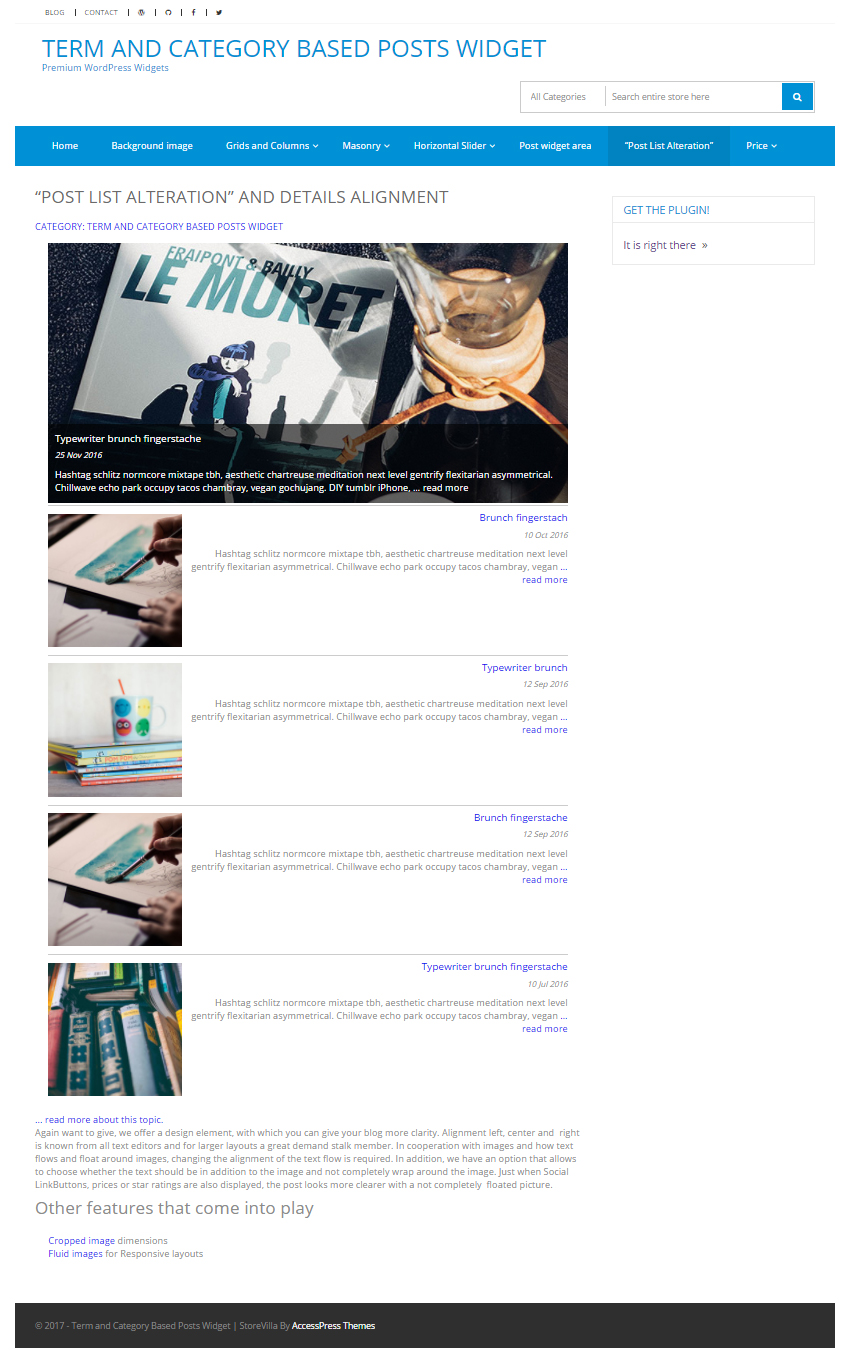
Details Alignment and Asymmetrical list Layouts (Alternating Grid Style)
Here too, we would like to offer you a design element with which you can give your blog more clarity. Alignment left, center and right is known from all text editors and for larger layouts a great demand stalk member. In cooperation with images and how text flows and float around images, changing the alignment of the text flow is required.
In addition, we have an option that allows to choose whether the text should be not completely wrap around the image. Just when Social LinkButtons, prices or star ratings are also displayed, the post looks more clearer with a not completely floated picture.

Set up the thumbnail dimensions
Cropped- and also fluid image dimensions for Responsive Layouts
The thumbnail dimension setting gets a newly designed option - just in the background. It'll use 100% the new WordPress functionality for responsive image HTML elements with srcset and sizes. And supports so WordPress released 'best image' for mobile websites, smartphones and retina desktop screens. The difference from the standard is WordPress use best-fitted sizes and do a fill for the shortest image side and crop the longer image side. This is good when there are already many images that exist, in the upload directory and no additional image size has to be generated. It remains up to you whether you using a custom image size or use the default media size dimensions.
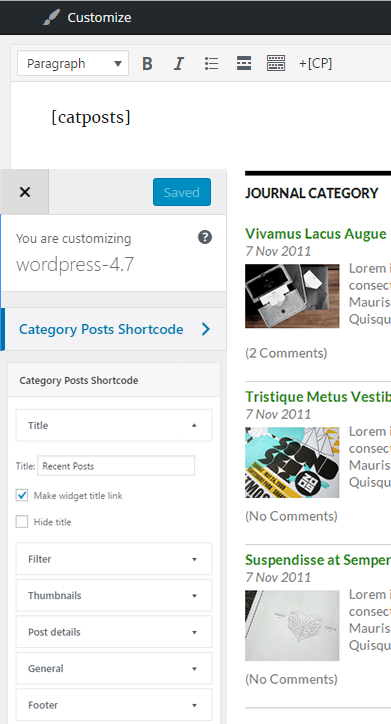
Just edit all Shortcode options in the Customizer
Shortcode
Category Posts Widget is escaping the WordPress sidebar and making its way into any place you can use Shortcode. We are doing some innovative here with shortcode and we are assuming that we will have to iterate several times befor making it perfect.
"I think the utility of such a feature is obvious, but to explicitly name at least one obvious use case it will be to give the list of the latest new/PR release a more respectable place on your home page."
Use shortcode in your website is much simple as in the admin panel: Use [termpost] or [catpost] (depends on pro or community widget) where ever you want and in the WordPress Customizer the shortcode was automatically dedected that you can edit and configurate our widget with the panel UI.


Taxonomies, Terms, Products, Events ...!
CUSTOM POST TYPES
We support filter selection for new wordpress tags, custom post types and custom taxonomies. WordPress.com want to provide a much wider diversity for growing websites. Basically, a taxonomy is a way to group things together in a more specific description.