Installation
What should I do with the ZIP file?
How to activate the widget
Installation
Upload the ZIP file with WordPress (Dashboard > Plugins > Installed Plugins > “Add New” button > “Upload Plugin” button >) or copy it to your plugin folder ([your-wp-installation]/wp-content/plugins/term-and-category-based-posts-widget) to your wordpress installation.
How to activate the widget
In the admin panel Plugins > Installed Plugins > Term and Category Based Posts Widget is an action link License below the widget name. Click this and you come to the Licens activation admin panel.

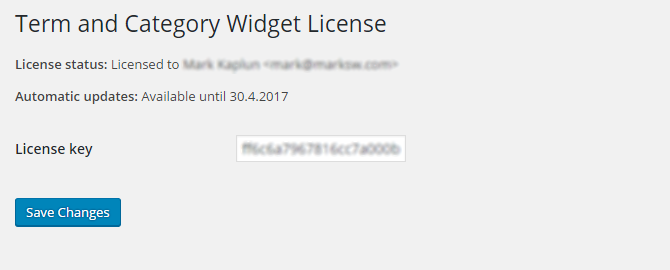
In the License activation panel you have to enter your license key and Save Changes button. Up to now your widget is activated and is visible placeble to your widget areas or as shortcode to the content.

If you want to deactivate the license, for example in order to move it to another site, submit an empty value as the license key.
License transfer between sites
Sometimes when going from development to production the domain of the site changes and if you’re not going to keep a live development server, it doesn’t make any sense for both the user or us to make the user buy two licenses just for that.
With Term and Category based Posts Widget v4.7 and heigher you’ll be able to just deactivate the license on your development site and activate it on production.
Manage downloads and license keys
You can manage your Downloads and Site Licenses also by using the Dashboard.
Use the widget
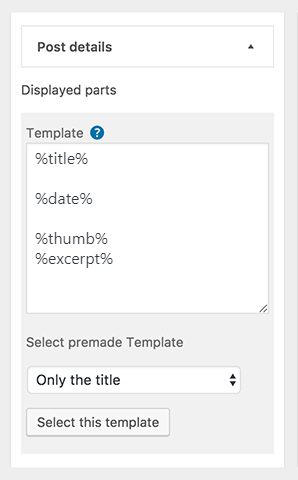
Custom fields
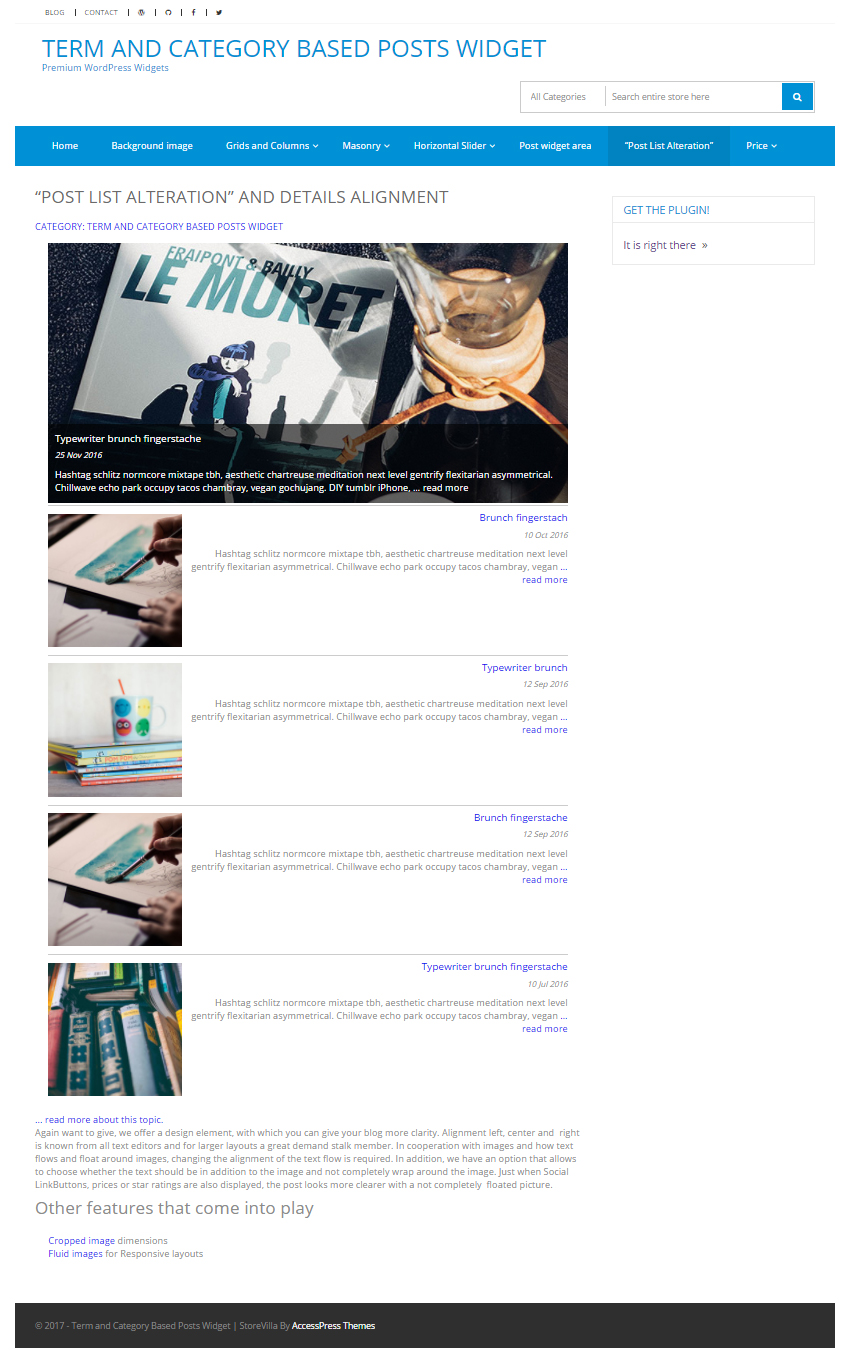
Front-end hacks
Little CSS dips to get huge effects for your front-end, which can be added with the Customizer.
Allow HTML or Shortcodes in the excerpt
We build an Excerpt Extension plugin to show also HTML and Shortcodes, et cetera which is added to your post content text.
That Excerpt Extension plugin works only with our pro version.
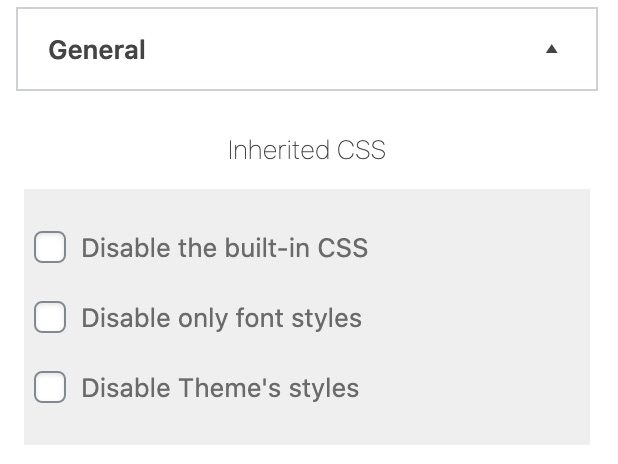
Inherit Theme’s styles
We add common WordPress CSS classes which are often used by Themes to add own CSS selectors. Check the option “Disable Theme’s styles” and that classes wouldn’t be added by default.

Adding or disabling common WordPress CSS classes:
| %date% | post-date |
| %post_tag% | post-tags widget_tag_cloud tagcloud |
| %category% | post-categories entry-categories |
| %author% | post-author |
| %more-link% | more-link |
Insert a comma or other separator between Tags and Categories

To insert a comma or other separator between Tags or Categories in the Template (%post_tag% or %category%) use the :after CSS pseudo class and add this selector to your Customizer.
CSS to add a comma between Tags:
.cat-post-tax-post_tag a:not(:last-child):after
{
content:",";
}CSS to add a comma between Categories:
.cat-post-tax-category a:not(:last-child):after
{
content:",";
}Slideshow should show different sizes
You create a Slideshow and filter only for Post Types: Media. The Media images can be uploaded in different sizes with different widths. But the option setting for dimension width is only for all images. To get rid of disturbing space for smaller images than others, add this CSS to your Customizer:
.cat-post-item {
max-width: min-content !important;
width: initial !important;
}
License
Activation time is unlimited
After one year a renewal license is needed to get further brand new updates. The widget is still lifetime long active.
Free trail on localhost
With Term and Category based Posts Widget v4.7 and higher we will let people to download a version which don’t requires a license as long Term and Category based Posts Widget is used on a localhost development server (or the site domain resolves to the local host IP: 127.0.0.1). This hopefully will let users check the relevant features before buying.
You can find the download link here: Free trail on localhost
License transfer between sites
Sometimes when going from development to production the domain of the site changes and if you’re not going to keep alive development server, it doesn’t make any sense for both the user or us to make the user buy two licenses just for that.
With Term and Category based Posts Widget v4.7 and higher you’ll be able to just deactivate the license on your development site and activate it on production.
To deactivate the license, submit an empty value as the license key and press save.
You can manage your Site Licenses also by using the Dashboard.
Can I get a refund?
We are sorry, but based on the nature of digital downloads we can’t offer refunds for activated products, but an activated product is lifetime long active.
Page Builder
How to use Page Bilder plugins like Divi, SiteOrigin Page Builder or Elementor
WordPress +5.9 and Full Site Editing (FSE)
We recommend the two WordPress widgets ‘Classic Editor’ and ‘Classic Widgets’.
If you use a FSE Theme like Twenty Twenty-Two you need own custom code which can be added with Woody code snippets.
Step 1.) Register a custom sidebar:
add_action( 'widgets_init', 'register_custom_sidebars' );
function register_custom_sidebars() {
register_sidebar( array( 'id' => 'events' , 'name' => __( 'Events' ) ) );
}
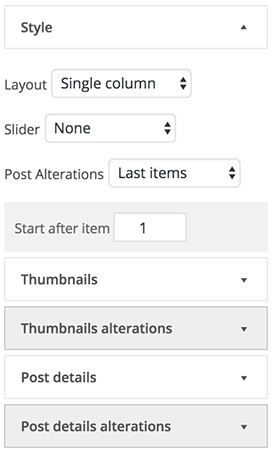
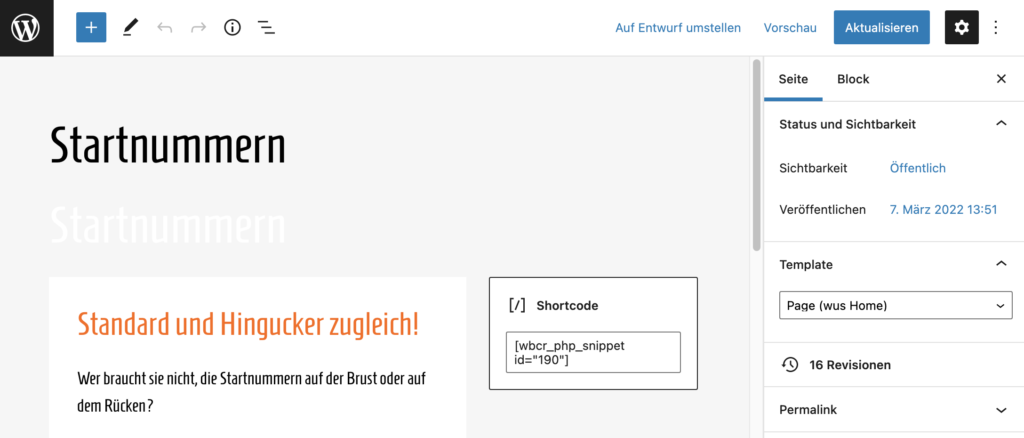
Step 2.) Place Term and Category Posts Widget in the WordPress admin Design > Widgets and edit the options:

Step 3.) Add the sidebar with Woody snippets and get an Shortcode:
dynamic_sidebar( 'events' ); 
Step 4.) Use the Shortcode from Woody snippets on any page or post:

SiteOrigin Page Builder
Please add the widget with shorcode inside a editor widget which is placed to a SigeOrigin Page Builder row.
We also create a post and a YouTube video: http://tiptoppress.com/how-category-posts-widget-work-with-siteorigin-page-builder/
For WordPress +5.0 and Gutenberg you have to install the WordPress widget ‘Classic Editor’ even if you shouldn’t see any posts.
Divi Builder
You can create a new Divi widget area and put our widgets into a Divi Sidebar Module.
Other Page Builder Plugins like Elementor, Thrive Architect, etc.
We recommend for all other page builder plugins like Elementor or Thrive Architect to use the WP Custom Widget Area plugin in additional.
Use the WP Custom Widget Area plugin and create a new custom area with this plugin and place the shortcode (from the new created widget area) to a post or page. Then add our widget to the new created custom widget area at the widgets admin site (Dashboard > Appearance > Widgets > … ).
For more questions write us a message.