New option for Spacing and Indent
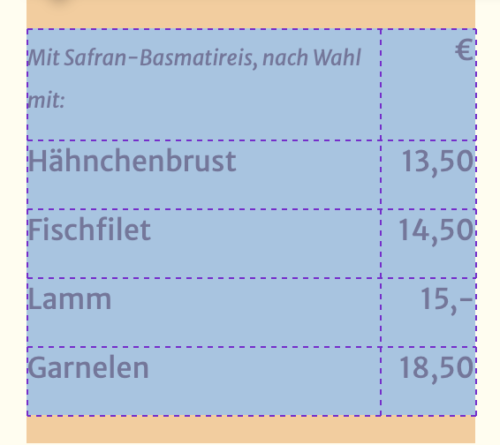
We are happy to use the Description List Block. Several possible areas of application on our customer’s Internet sites have already come together. We have updated our customer websites: CVs and Vitas, wine-, beverage- and menu cards for cafes and restaurants, and concept explanations for organizations and groups. We are even surprised at how often we have used our Description List Block.
At first, we just knew that we would need a block implementation for the Gutenberg editor, to be able to create Description List’s elements <dl>, <dd>, and <dt> faster and better. And right here was the first difficulty, three HTML elements allowed different variations. Since the first version, several drafts were needed until a basic framework was clear and a few straightforward options were implemented.
Within Gutenberg, it was already possible to quickly and easily create, modify, expand and maintain description lists, which is very important for some of our customers. But options for the design also play a decisive role in the Gutenberg Editor, which we would like to support for the individual configuration of description lists.
With the two new options “Spacing” and “Indent”, the spacing and the division can be set for one of the two styles.




How to improve the mobile view
Funnily enough, many themes use the margin attribute here, so we only overwrite the margin with the Description List Block and we can ignore padding.
The term elements (dt) are explicitly assigned a margin-bottom: 0 and the description elements (dd) a margin-bottom: 20px.


Many layouts can be implemented using the settings for the margin. This means that if the two lists are assigned different sizes to elements, this affects the structure in the mobile view.

We are always excited about suggestions and project experiences like you would like to use the Description List Block. You can send us a pull request on GitHub or ask us something in the support forum on wordpress.org.