We wanted to use a description list more and more frequently for our current projects. We noticed two things:
- WordPress doesn’t yet provide support for all HTML elements such as the description list.
- Working between HTML view in the Classic block, preview, and CSS editing disrupted the entire project work with slow tasks.
With our increased project knowledge, we wanted to tackle the two tasks before we want to get in contact with our customers again.
We didn’t make it easy for ourselves either and initially pursued three other different concepts to implement a description list, from which we could learn a lot but had to discard again.
- InnerBlocks / Nested Blocks initially seemed to be the appropriate solution, but didn’t bring enough advantages and could not increase the clarity or efficiency of work that we criticized.
- One approach would have been to transform between InnerBlocks. But even in this way, the work would be characterized by later converting the blocks to the desired HTML structure, as the actual creation of an always uniform HTML structure.
- The last previous version no longer dealt with the approach of InnerBlocks / Nested Blocks but didn’t give up the idea of arranging the generated HTML elements, but this could end up in frequent invalid HTML and the avoidance of HTML structure errors didn’t lead to any better service.
After the fourth draft, it was clear how the implementation should look or, better still, how it should not look. The concepts that were considered at the beginning did not change much for the time being: Faster work with shortcuts and easy editing in the same view and changing the appearance via CSS.
Description List Block lets you work more productively

In the editing view, it is still possible to insert HTML code and to change the HTML of blocks, but this is only possible by switching the block view, which doesn’t lead to faster work. The edit view since Gutenberg shows all added CSS selectors and at the same time can add and change HTML elements with text.
The Description List Block provides buttons for this in the Block Toolbar or via Shortcuts.
More Styles

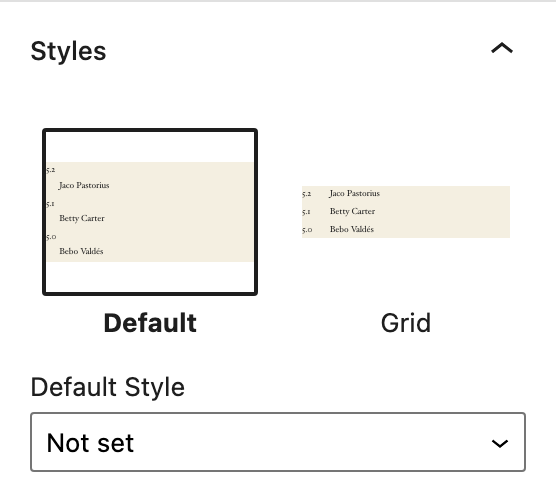
Description lists are small atoms of an entire website and the total number of design options isn’t the same as that of complex molecules organism groups. Two styles should be supported: Default and Grid. The latter is a little more space-saving and offers larger lists of the necessary overview, whereby a small fallback for mobile support is beneficial for distribution.
Description List Block reduces your project working time
To sum up, creating a Description List without block support is not wrong, but it does create some work that can grow in size to the point of not being used. Since a description list is a right choice in many places.

However, we want to offer the HTML and the required CSS selectors for the Gutenberg editor.

With enough potential to eliminate the many little time wasters and to create the description lists in one go according to all required needs.