With few less custom code changes you make with your post previews a landing page navigation.
- Add a few posts in a same category and set for each post nice thumbnail feature images.

- Use [
catposts] to add the the free widget Category Posts Widget to the content with shortcode.

- Go to “View Post” and the added the widget should looks like blank post headlines while no widget options are set.

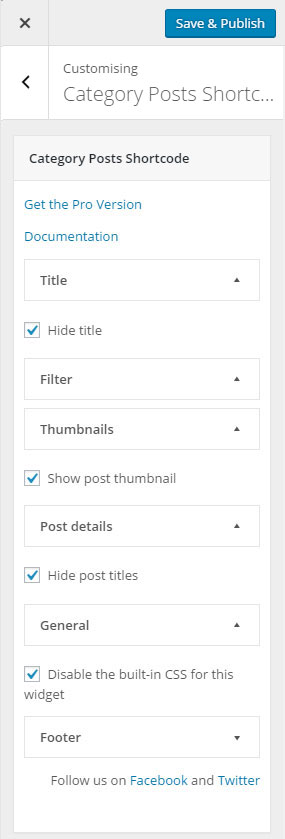
- Use recent posts and order by filter option from Category Posts Widget
It will be dynamically changed …
… because you can use all the widget setting options for filtering the used posts and set order-by filters for a single category. If you want more and you use a bigger WordPress site, you can use the Term And Category Based Posts Widget wiche adds “custom post types”, “custom taxonomies”, WooCommerce products, multi selections, etc.
Use disable widget CSS option.

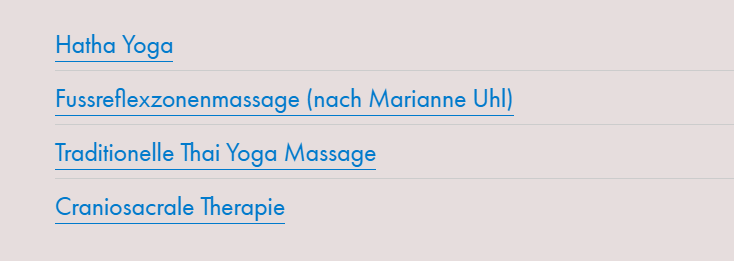
- And you get something like this.

- Float left to make horizontal alignment.
And for transition you can add CSS3 transition time.
- After using the CSS attributs and selectors your content should looks like this.

Downlaod link: https://wordpress.org/plugins/category-posts
Hi there! This article couldn’t be written any better! Looking through this post
reminds me of my previous roommate! He continually kept preaching about this.
I am going to forward this article to him. Fairly certain he’ll have a
good read. Thanks for sharing!
Hello Frank,
you’re right this tutorial is easy to understand. It should show how customers can change, adapt and create eye-chatching variations with only few lines of CSS styles.
Daniel