
If your WordPress Theme have own CSS styles and don’t need styles which comes with our widget you should check the option ‘Disable bild-in CSS for this widget’. An example would be the use of the CI (corporate identity) of Google’s flat-design UI framework Material Design2.

It’s a very small and unimpressive option in the admin panel area “General” which have to be checked and all built-in CSS isn’t rendered.
You want to run less effort to maintain your websites look
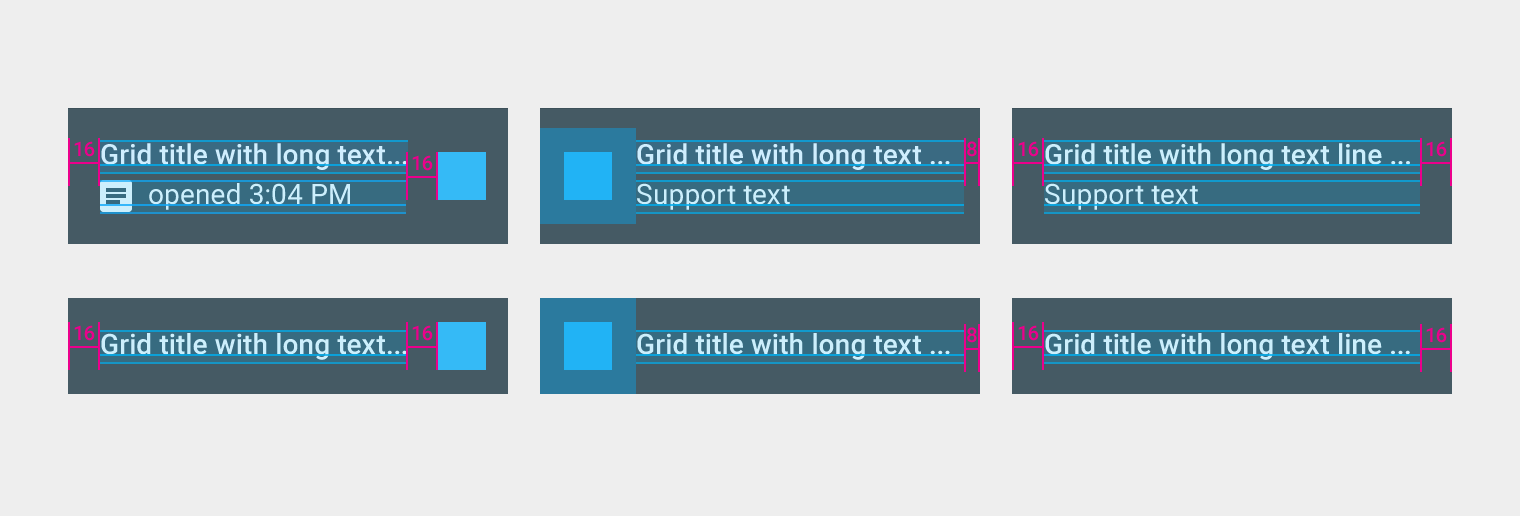
Material design has some characters that are to be retained in the widget area.
The similarity to the flat design is based on that the new material design relies heavily on icons and fonts as supporting design elements. That’s why Google also has the inhouse Android Font “Roboto” refined again.
In addition, large-area, single color elements for use come with high contrast and very bright colors. Unlike traditional flat style UI elements have in the material design, however, not only have an X and Y coordinate on the screen, but also have a Z coordinate, ie a three-dimensional factor. Thus, Google the elements independently superimpose, animate and their shadows calculate – so even somehow not so flat.
If selected “Disable the built-in CSS for this widget” no CSS will be added automatically to style the specific widget. Any styling will have to be done by adding your own CSS rules.