Advanced Custom Fields (ACF) increase WordPress easily if you need more fields, controls, and metadata for each and everything you have an input option for. You can display the fields via functions, and recently even create your custom block types for Gutenberg with the ACF Blocks Framework and with a Shortcode.
We also give you the possibility to output Shortcode in the template area and want to show you in this article how to output the Shortcode – without writing a line of code.
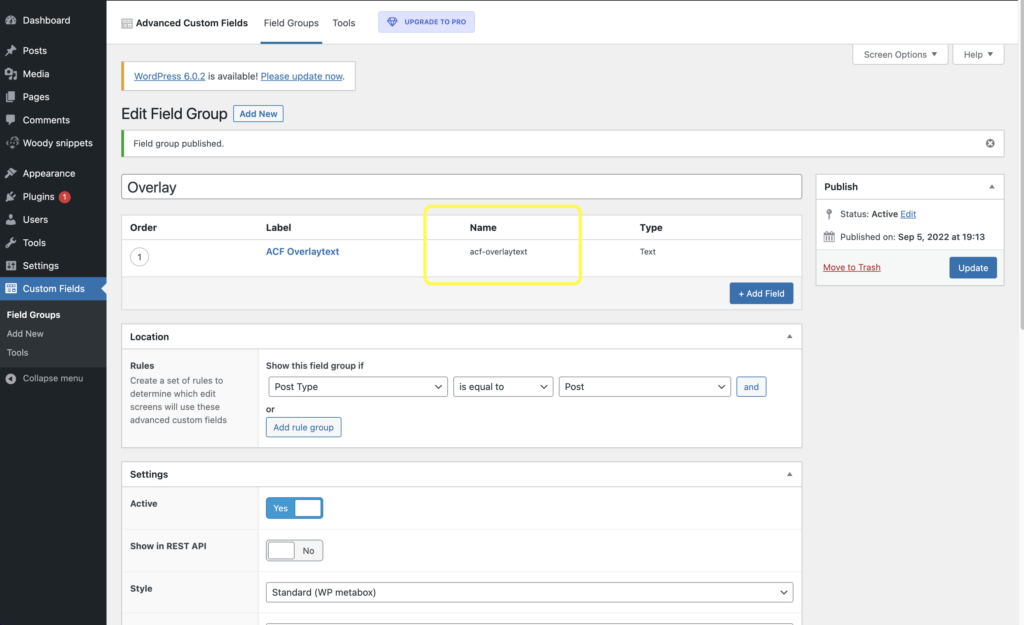
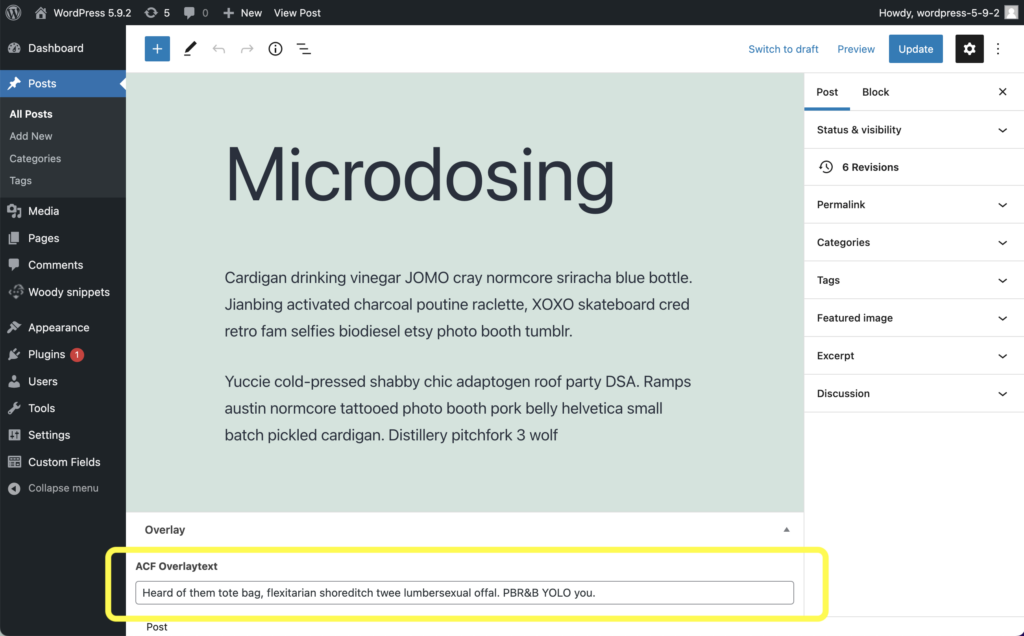
First download Advanced Custom Fields, install, and activate it. There are tons of fields you can create because the combinations and variations will endless. Configure and place your created fields where ever you want, posts, users, media, events, etc.


Second, build your ACF Shortcode with the field slug as a field attribute. The post_id attribute isn’t needed, because you’re in the post context and can be found without extra adding.
ACF Shortcode example:
[acf field="acf-overlaytext"]
To find out more about creating ACF Shortcode you can read more in the ACF documentation.
Last and third, put that created Shortcode in our widget Template area and we output your set data from the custom fields.

Template area example:
%title%
%thumb%
[acf field="field_price"]Also, have a look at the FAQs or the documentation.
