
Each post has his own item Title and can be used as a design tool, text design of the page, layout concept and as SEO optimization. The item title should, however, remain somewhat configurable. We will take a closer look at why the item title and its configuration can become so important.

There is still a lot that can be improved on the particular needs and wishes of a website.
Design options
Your readers will recognize the title as the first one. It should initiate, attract attention and fit well with the page layout.
But consider the following two statements when making the right choice for the title design:
Q: It can be good to have a bigger title?
A: That should be your Theme’s task.
Q: Why are other content titles on the page different from the post titles?
A: But here we can help.
Exactly about that, about the size of the title, the theme has already thought about. Or let’s put it this way, the theme should be designed with the help of CSS in order to have a certain centrality and uniformity. Then we‘ll give the configuration option, where the widget was placed, to use and play out these CSS specifications.
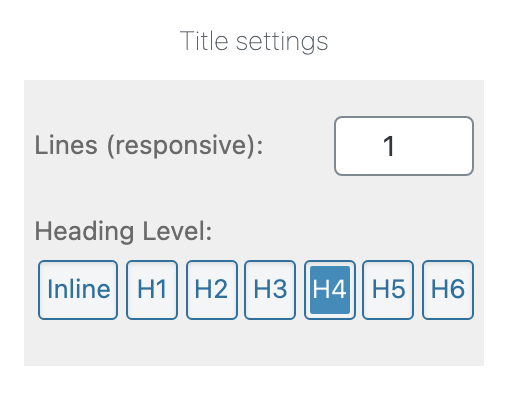
Avoid using the Heading Level to resize text. Instead, use the CSS font-size property.
So it’s not the same thing to just change the size of a title or adapt a title to the rest of the page content.
Very technical
Headings are read automatically, such as by search engines, screen readers or to ensure accessibility (‘a11y’), in order to be processed further and give the reader a revised version. So if you want to use such technical intermediate steps, you can think about such technical possibilities of the heading level.
Avoid skipping the Heading Level. Always start from <h1> followed by <h2> and so on.
A page can be divided up using the heading structure and the importance of individual passages can be assessed.
Finally, take a look at the “Inherited CSS” settings in the general panel.